【GIMP】画像の切り抜き&背景透明化 ー 透過画像の作り方

本記事では画像から任意のパーツ(人物、キャラクターなど)を切り抜き、透過画像にする手順とコツを紹介します。
透過画像は、
- 切り抜く範囲以外を消しゴムで白にする
- アルファチャンネル(透過背景)を追加し、白背景の部分を削除する。
- レイヤーのサイズを整える
という流れで作成します。
画像編集ソフトはフリーソフトのGIMPを使用します。
GIMPのダウンロードはこちら
ステップ1. 切り抜く範囲以外を消しゴムで白にする

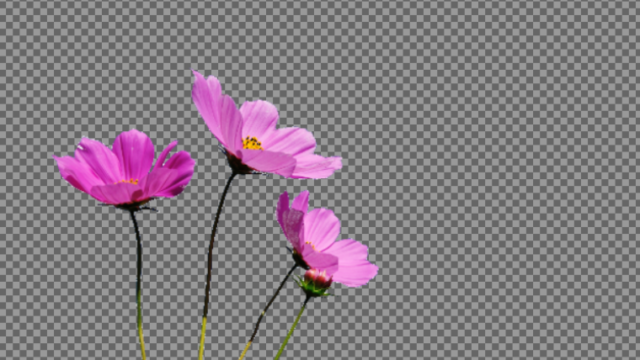
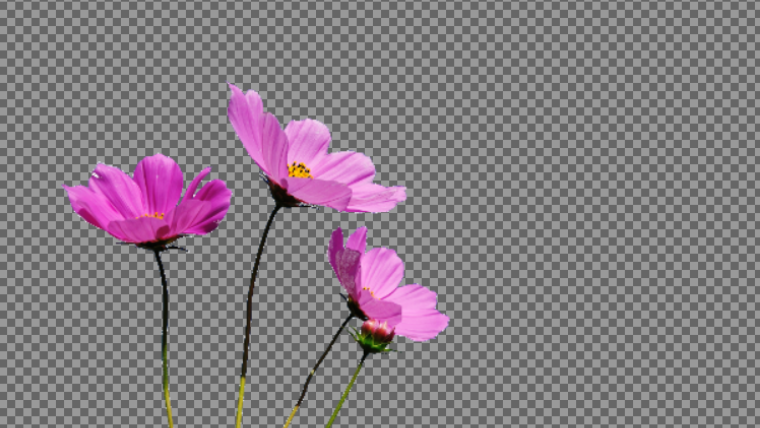
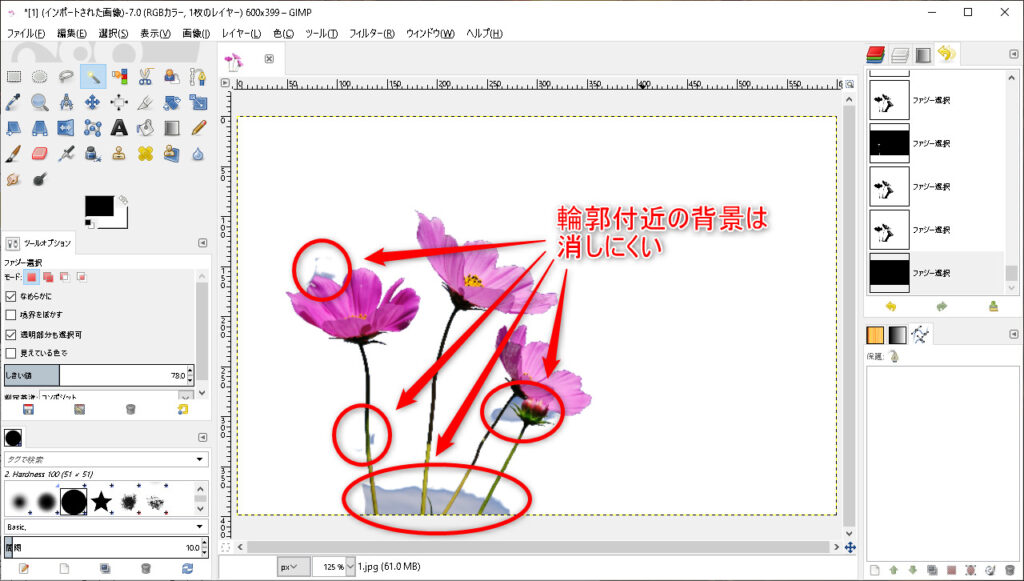
今回はこちらのフリー画像から花を切り抜いてみます。
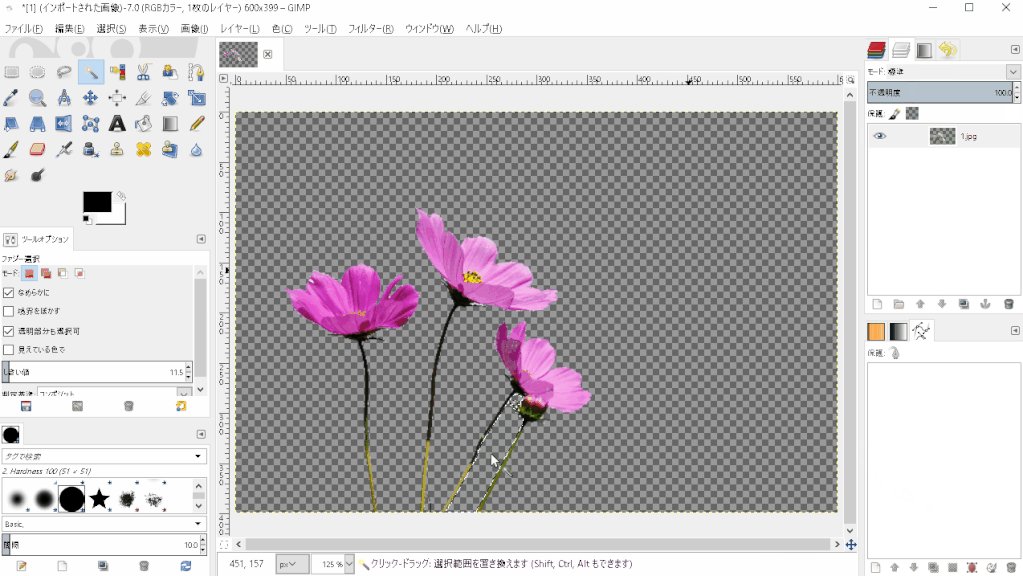
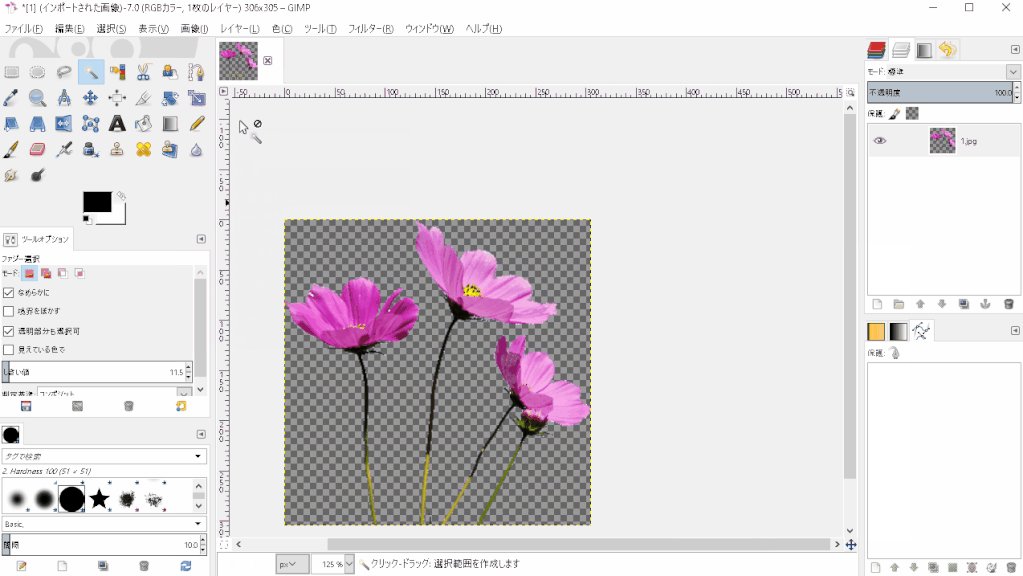
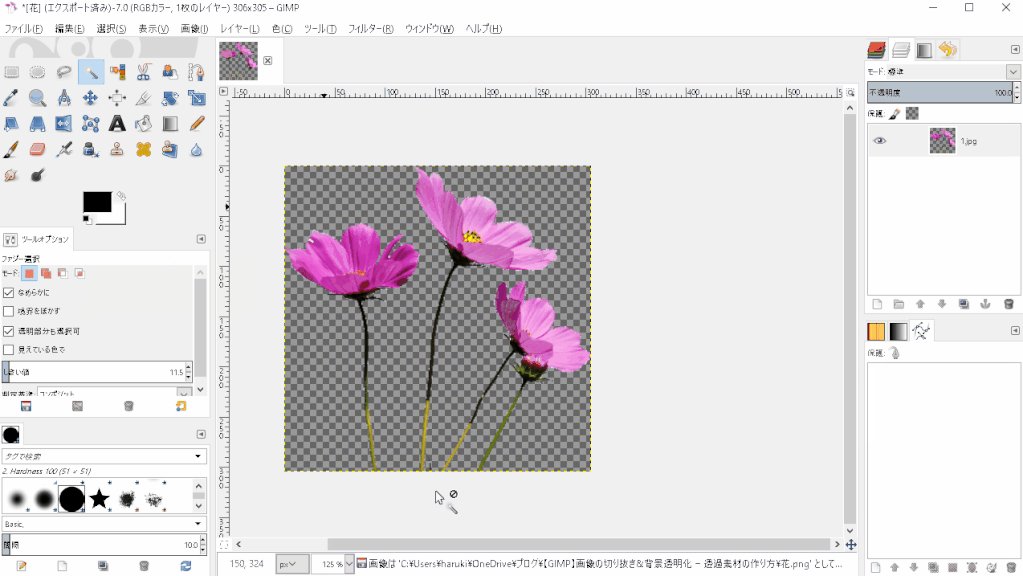
まずGIMPを起動し、画面上に画像をドラッグ&ドロップする等して画像を開きます。

背景を消しゴムで消す時、前提として選択している範囲しか消せないことに注意しましょう。
範囲選択→消しゴムで消すという流れです。
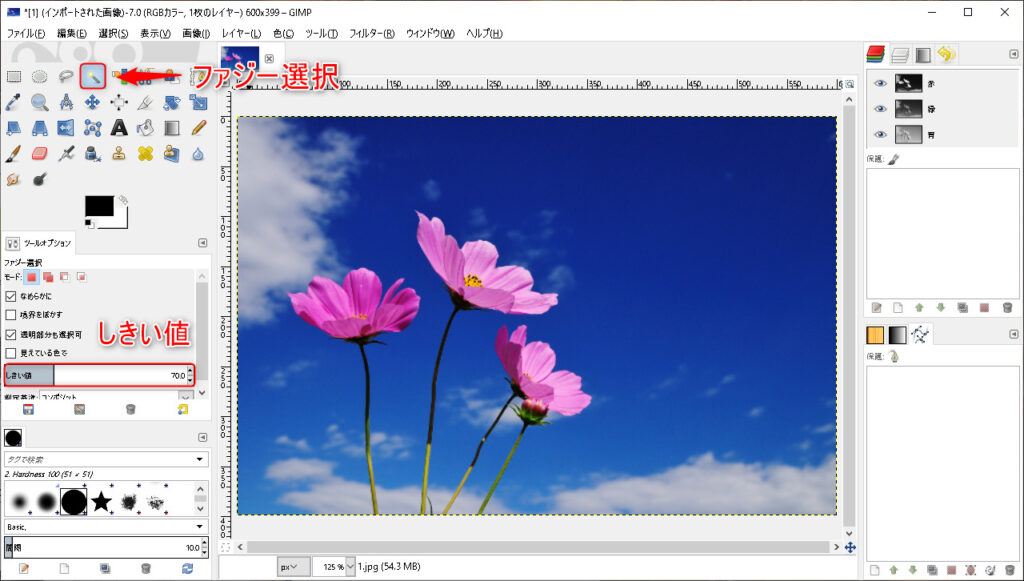
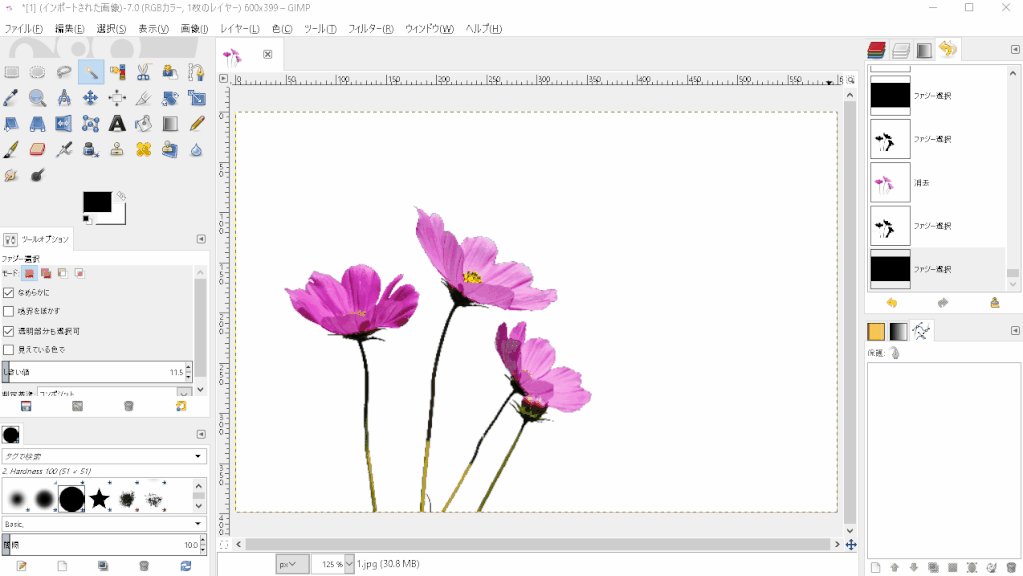
切り抜きする時、範囲選択によく使うのが
ファジー選択です。
似た色でつながっている部分をまとめて選択できます。
選択できる色の幅を広げたいときはしきい値を操作します。
しきい値が大きいほど幅広い色を一括で選択できます。
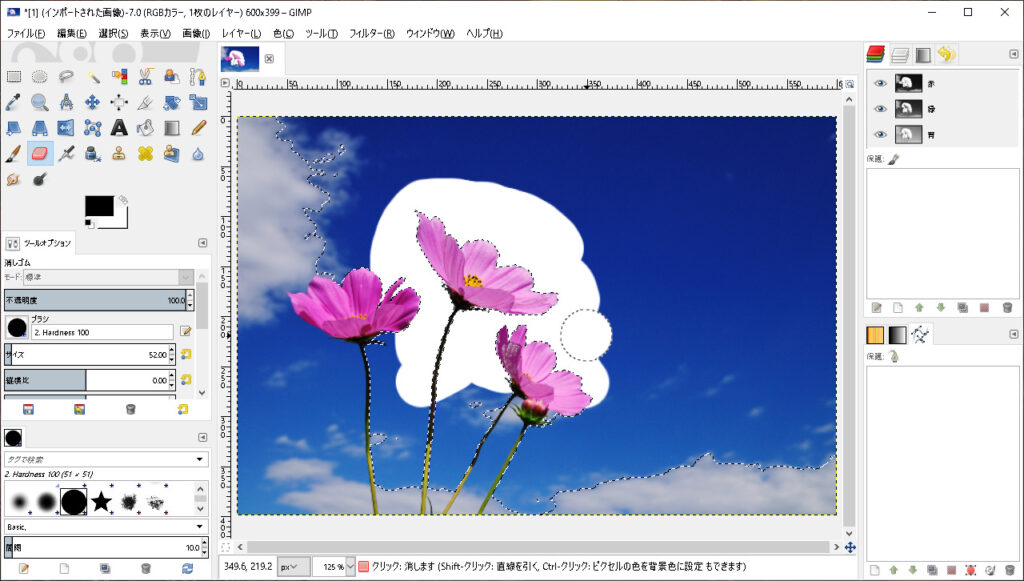
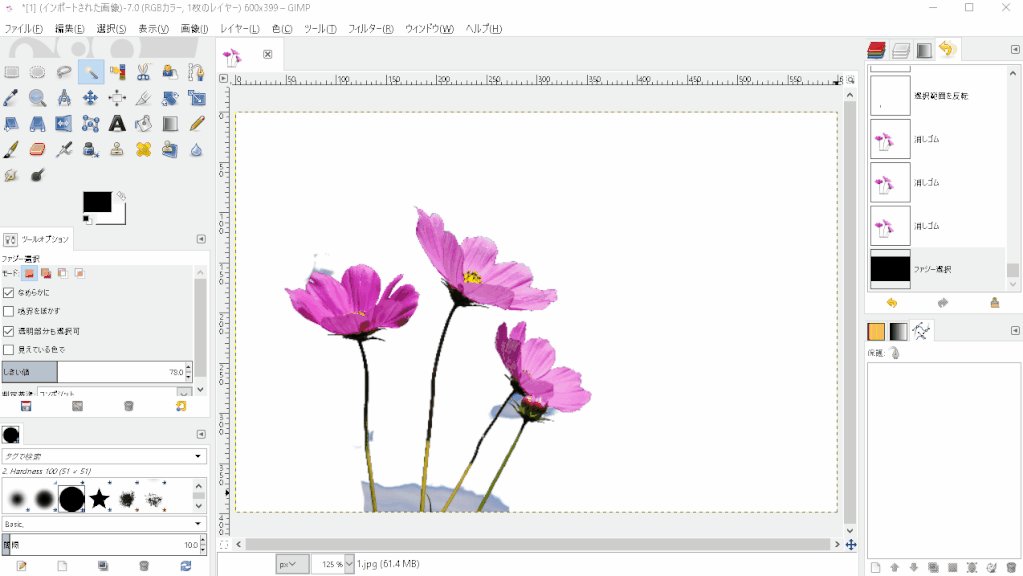
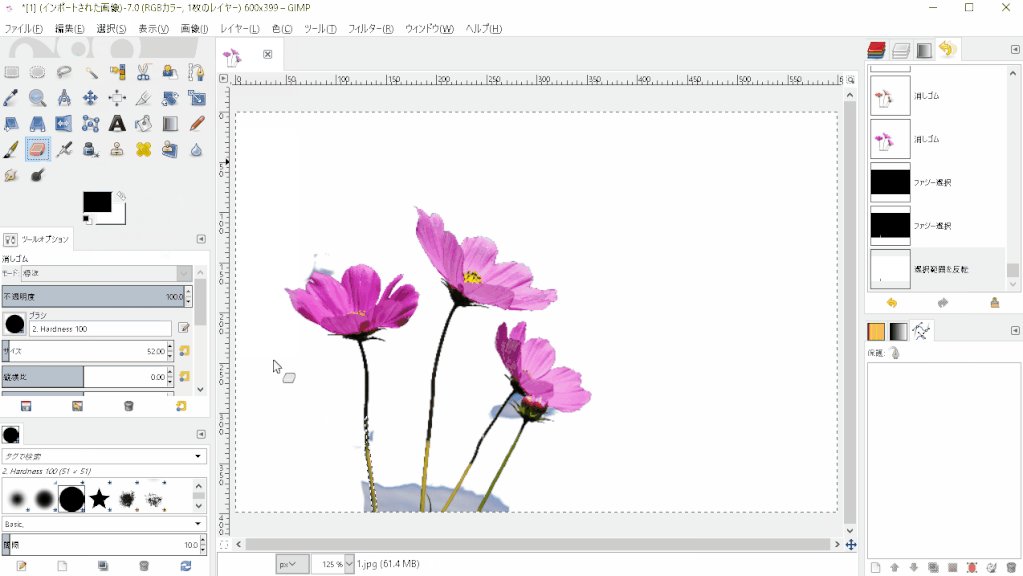
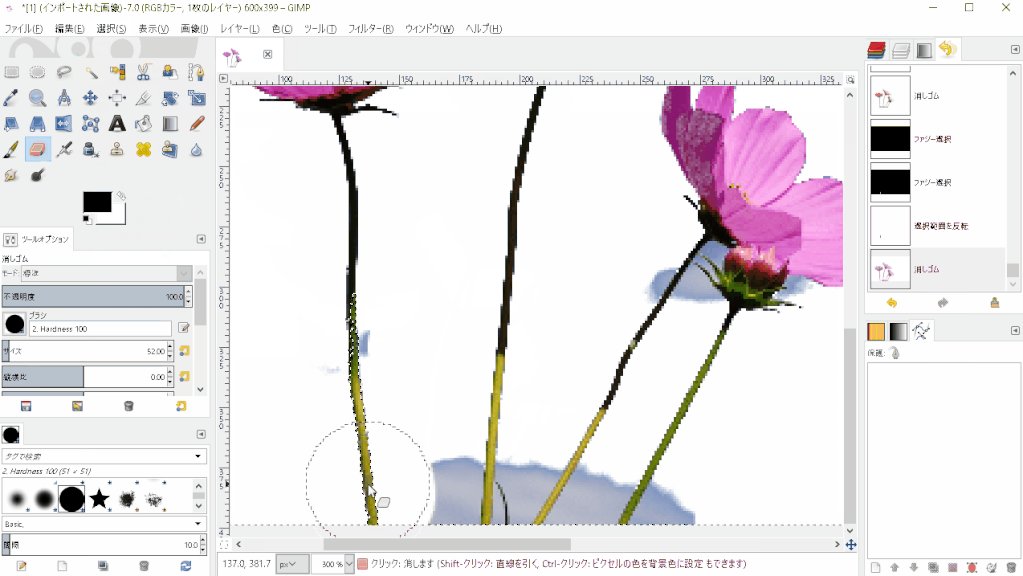
範囲を選択したら消しゴムで背景を消していきましょう。
ファジー選択できなかった部分は、画面左上の「選択」から「すべて選択」を押し、全体を選択範囲にしてから消しましょう。

背景を消すときのコツ
背景が少々複雑になるとファジー選択が難しくなります。(今回の画像の雲の部分など)

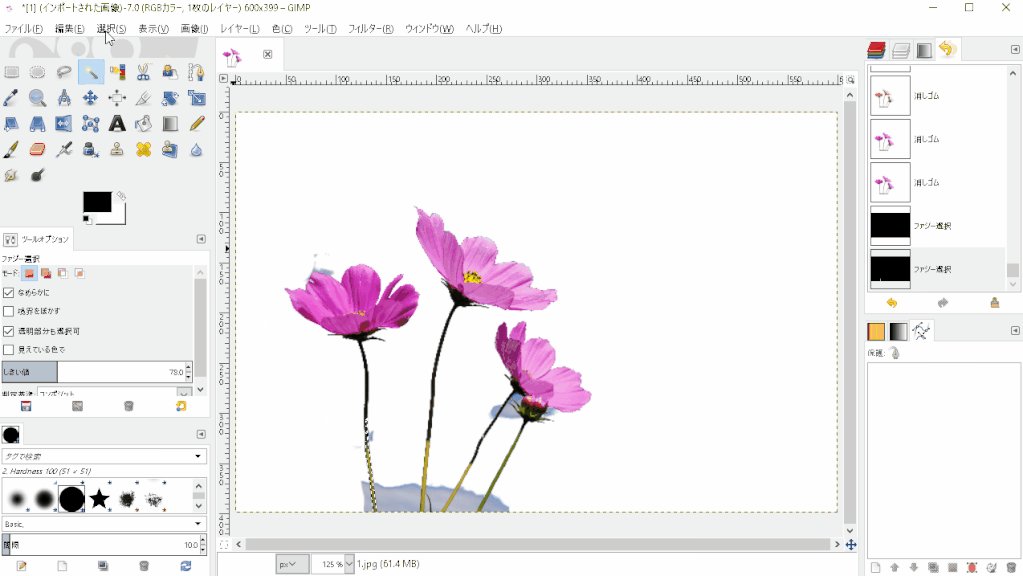
そんなときは切り抜き対象をファジー選択してから、選択範囲の反転をするとやりやすくなります。

選択部分をマスキングするテクニックです。
ステップ2. アルファチャンネルの追加&白背景削除
背景をすべて消し終えたら、画像の下にアルファチャンネルを追加します。
ここではアルファチャンネルは透明な背景のことだと考えてもらって構いません。
アルファチャンネルを追加して白背景を消去すると背景を透明化することができます。
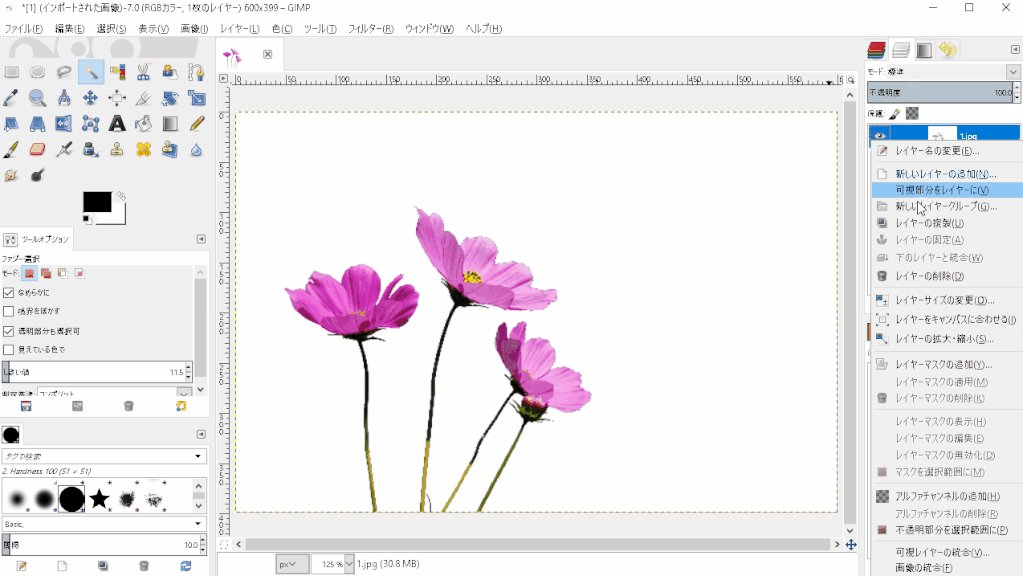
画面右のレイヤータブを選択し、編集している画像(レイヤー)を右クリックしてアルファチャンネルの追加を押します。
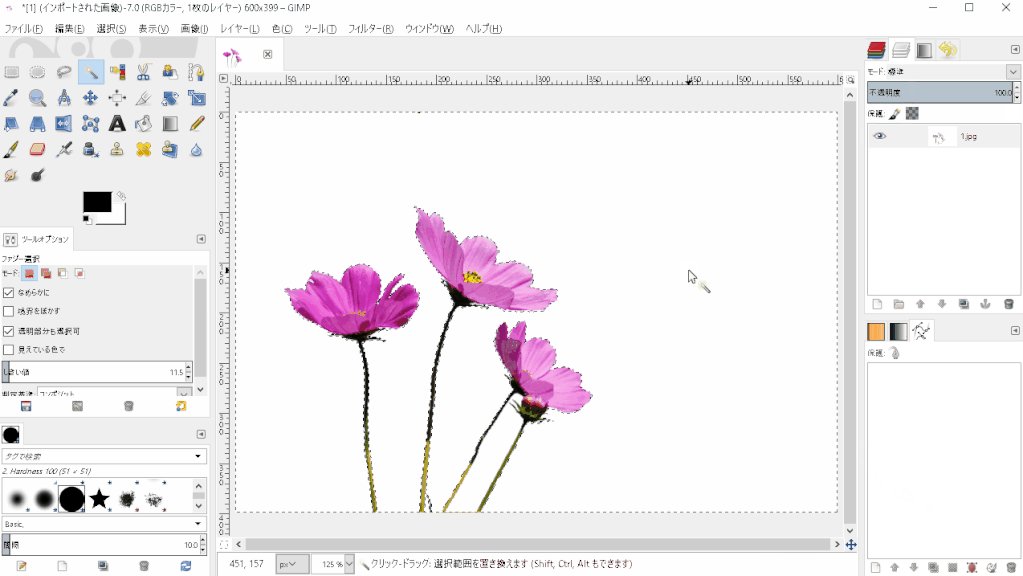
アルファチャンネルを追加したら白背景をファジー選択し、Deleteキーで削除します。
この時ファジー選択のしきい値は15付近が良いでしょう。(白部分だけをうまく選択するため)
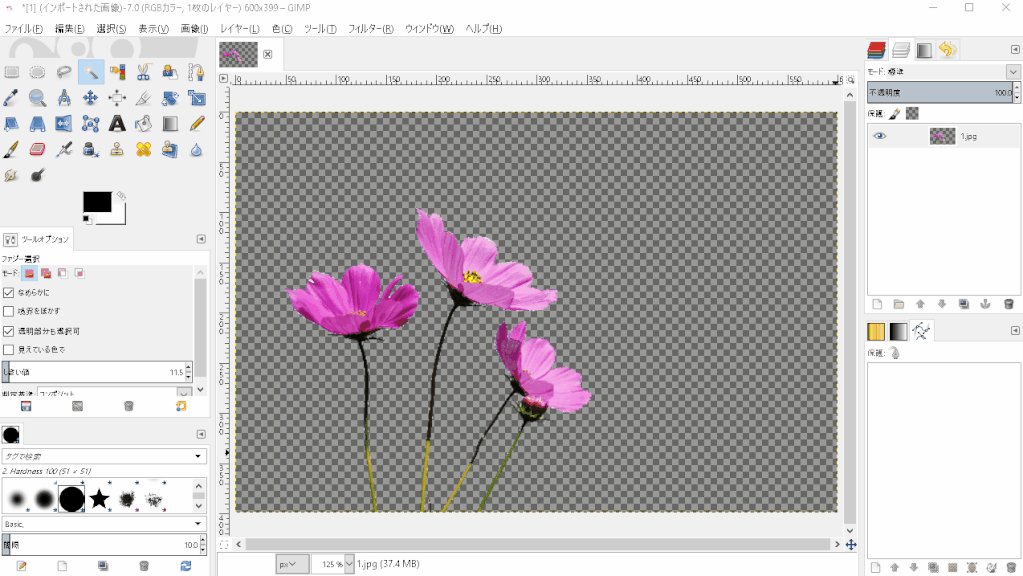
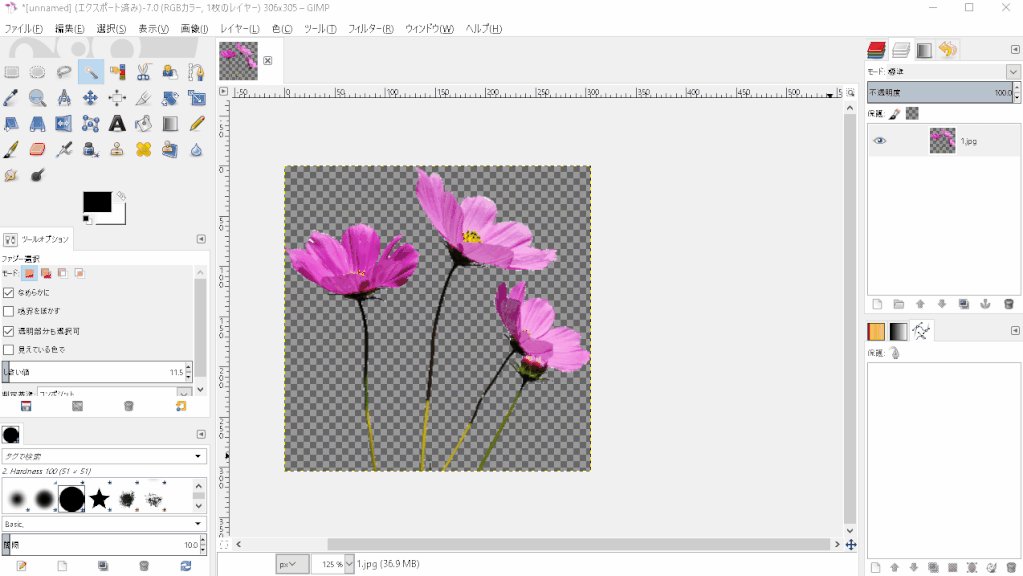
すると削除した白背景部分が透明背景になります。

ステップ3. レイヤーのサイズを整える
最後に無駄な余白を削ぎ落とします。
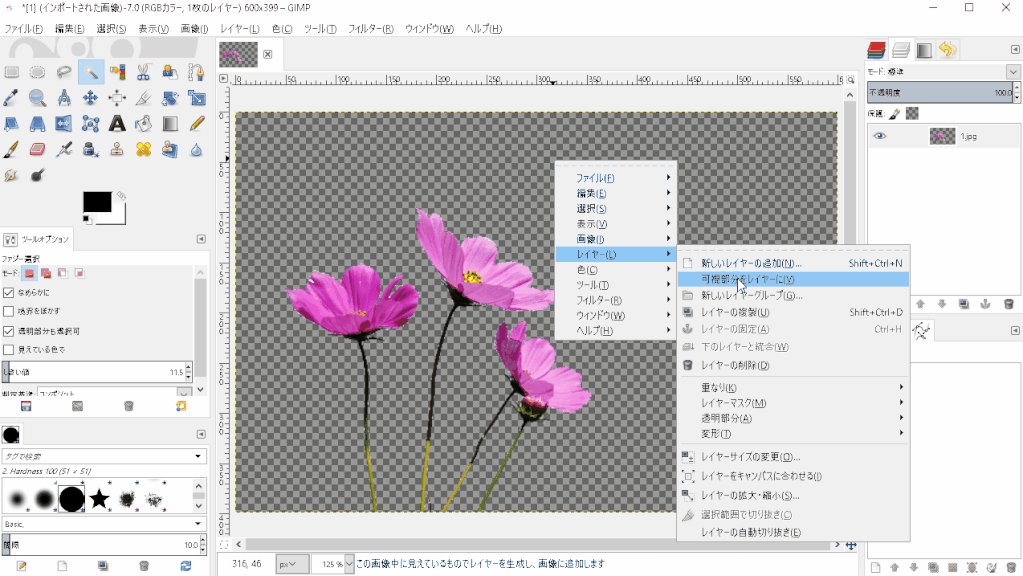
画像(レイヤー)を右クリックし、レイヤーから「レイヤーの自動切り抜き」を選択。
その後、画面上部の画像タブから
「キャンバスをレイヤーに合わせる」を選択します。
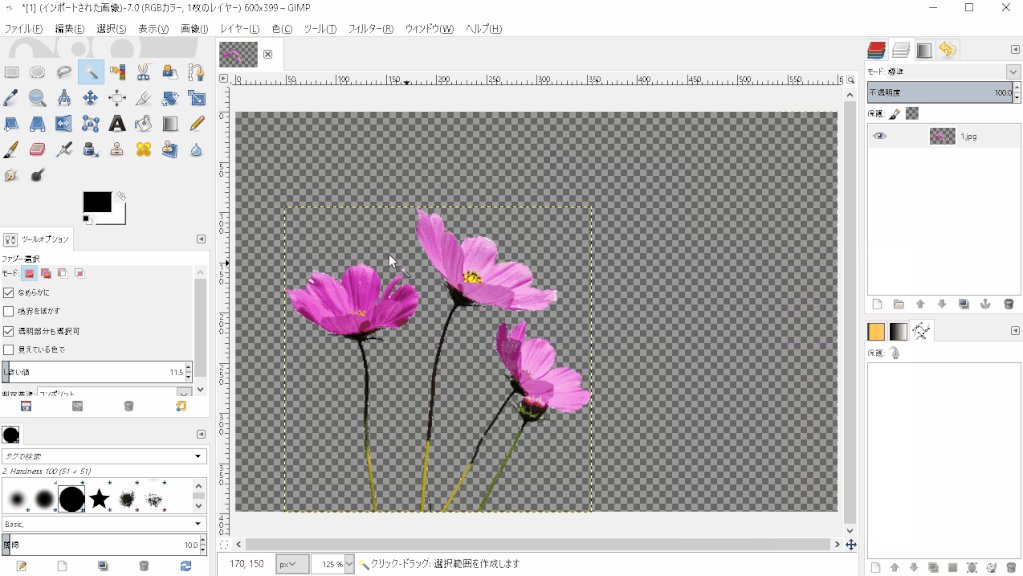
すると無駄な余白をなくす事ができます。

これで画像の切り抜き編集は終了です。
画像を保存する
透過画像が完成したら忘れず保存しましょう。
画面右上のファイルタブから
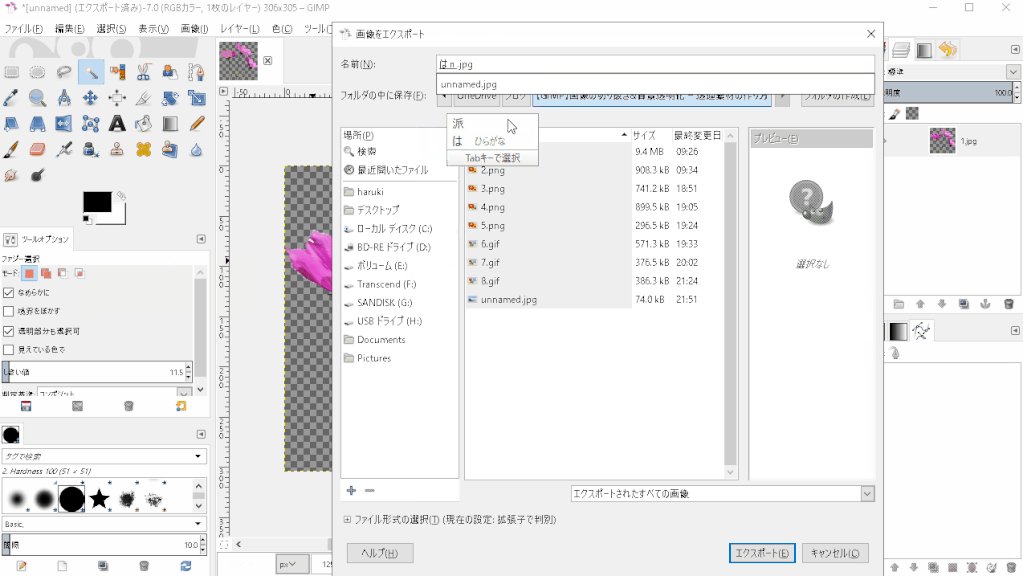
「名前をつけてエクスポート」を選択します。
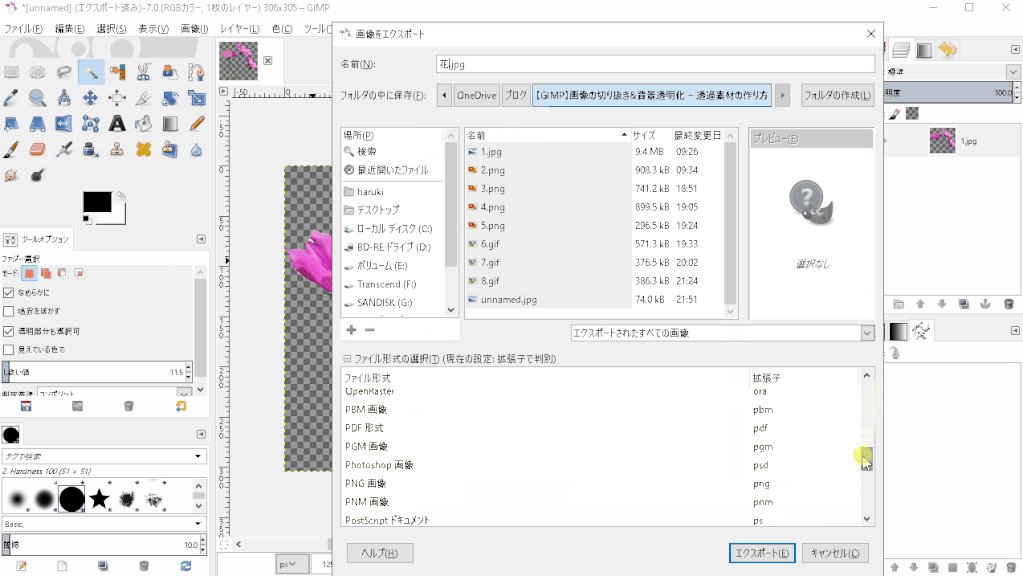
ファイル名を決めたら、
PNG画像として保存しましょう。
JPG形式等では透過背景を扱えません。
透過背景を扱えるのはPNG形式とGIF形式のみです。
PNG画像のほうが汎用性が高いので、特に事情がない限りはPNG形式で保存しましょう。

あとがき。
多少複雑な背景の画像でも工夫すればうまく切り抜く事ができます。
しかし、切り抜く画像を選ぶ際にはできるだけ単色背景に近いものを選ぶようにしたほうが良いでしょう。作業が大変です(;´д`)
透過画像の利用目的は人それぞれでしょうが、筆者は主にアイコンを自作するときに透過画像を作っています。
アイコンの作り方の記事はこちらの記事で!