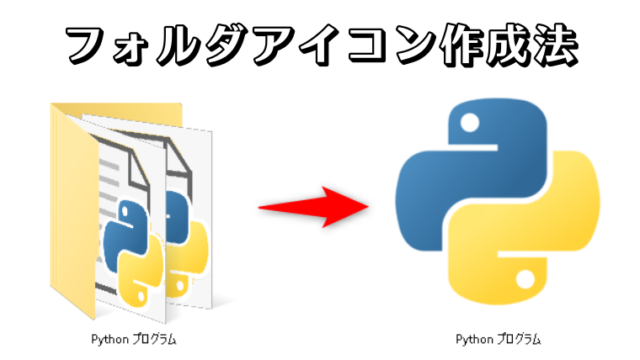
Windows10では、フォルダやショートカットの見た目(アイコン)を変更することができます。
ちょっとした手間をかければアイコンを自作することもできます。
一例を挙げると自作のプログラムをまとめているファイルの見た目をカスタマイズしてみたり、

音楽ファイルのアイコンを作ってみたりできます。

アイコンで見た目をカスタマイズするにはアイコンファイル(拡張子が.ico)を作り、それを適用する必要があります。
本記事では自作アイコンの作成から適用まで4ステップに分けて紹介します。
ステップ1. 素材となる画像をダウンロードする
アイコンにしたい画像をネットで探しましょう。
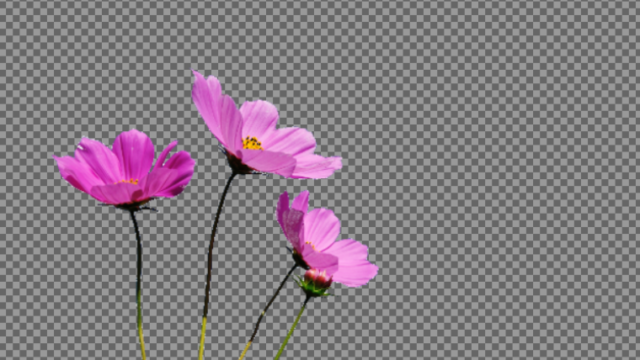
できるだけ背景が真っ白(あるいは透明)のものを選ぶと良いです。
後の作業が楽になります。

画像を探す際は、”〇〇 素材“のように検索すると良いでしょう。
別に背景が白単色でなくても次の切り抜きを頑張る覚悟があればどんな画像でも大丈夫です。
ステップ2. 画像を切り抜いて透過画像にする
透過画像とは
画像を切り抜く作業の前に、透過画像について簡単に説明しておきます。
透過画像とは、画像の一部を透明(または半透明)にしたもので、他の画像に重ねて使用したり、今回のようにアイコンにしたりするときに使います。
透過部分はよく白とグレーの市松模様で表示されます。

この透過画像を扱うのは主にPNG画像です。(←ココ重要)
JPG画像等では透過部分は白塗りになってしまうので気をつけましょう。
画像を切り抜く
筆者はいつも画像編集ソフトはGIMPを使っています。
フリーソフトながらも非常に沢山の機能を備えており、無料で使用できる画像編集ソフトの中ではおそらく一番の性能を誇ります。
インストールしておいて損はないソフトでしょう。
GIMPのダウンロードはこちら
ここではGIMPを用いて画像の切り抜き・透過を行います。
画像の切り抜きに関しては下記記事を参考にしてください。

ステップ3. 透過画像をアイコンに変換する
変換方法はいくつかありますが、筆者は変換に「アイコンウィザード」というフリーソフトを使っています。
画像をアイコンに変換することにのみ特化したソフトで、余計な機能もなく非常に使いやすいです。
アイコンウィザードのダウンロードはこちら
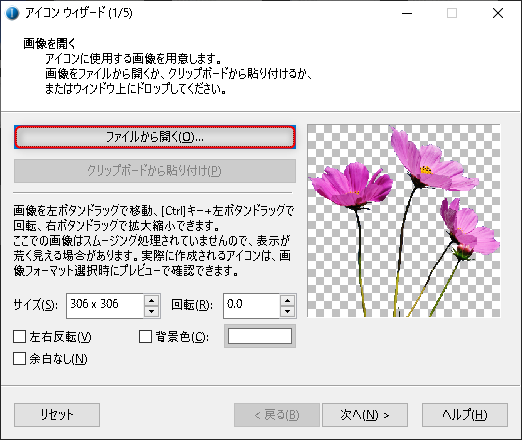
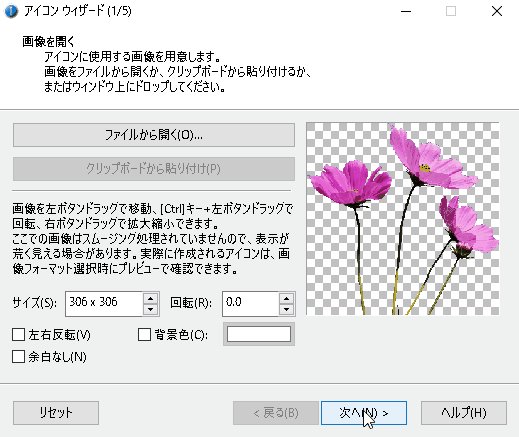
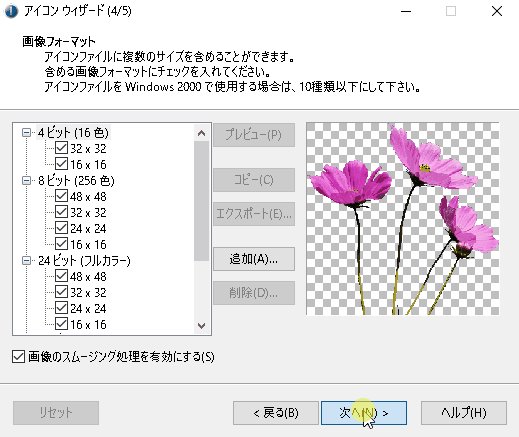
アイコンウィザードを起動し、ステップ2で作った画像を開きます。

アイコンウィザードでは作成するアイコンに影をつけたり、傾きをつけたりといろいろなオプションがあります。
興味のある方はやってみても良いでしょう。(ここでは割愛します)
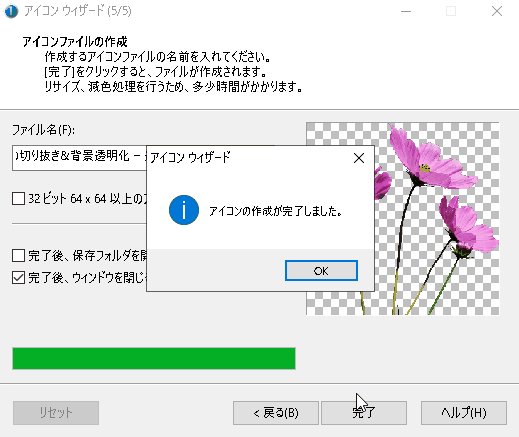
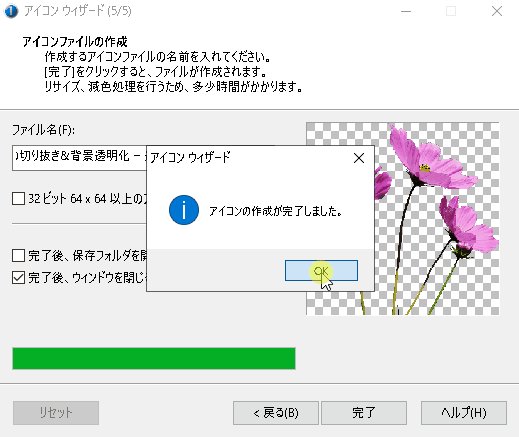
アイコン化するだけなら「次へ」を連打すればOKです。

完成したアイコン取り込んだ画像と同じ場所に生成されます。
ステップ4. 完成したアイコンを適用する
フォルダやショートカットにアイコンファイルを適用すると見た目が変わります。
適用の手順はほぼ一緒ですが、微妙に異なるので両方の手順を紹介します。
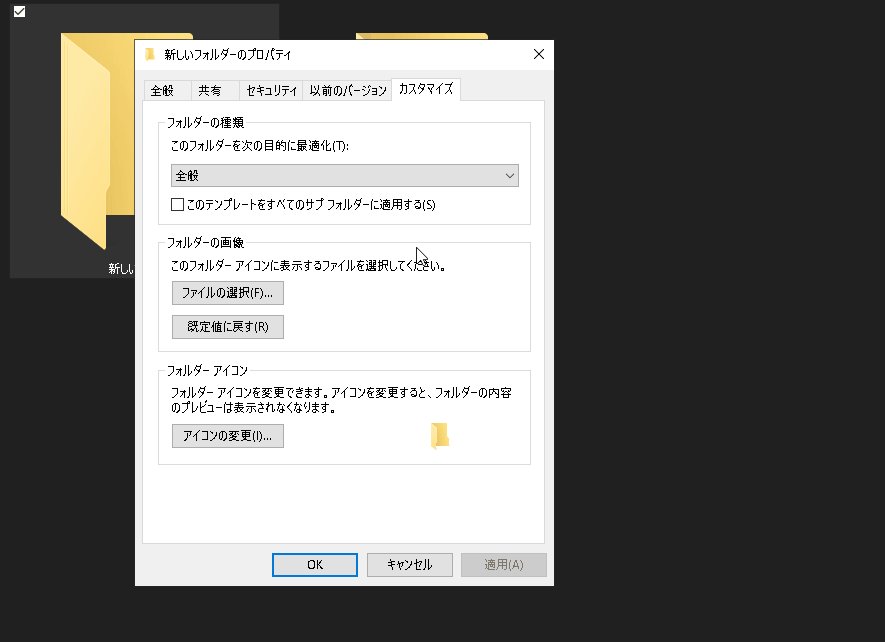
フォルダの場合
アイコンを右クリック
→プロパティ
→カスタマイズ
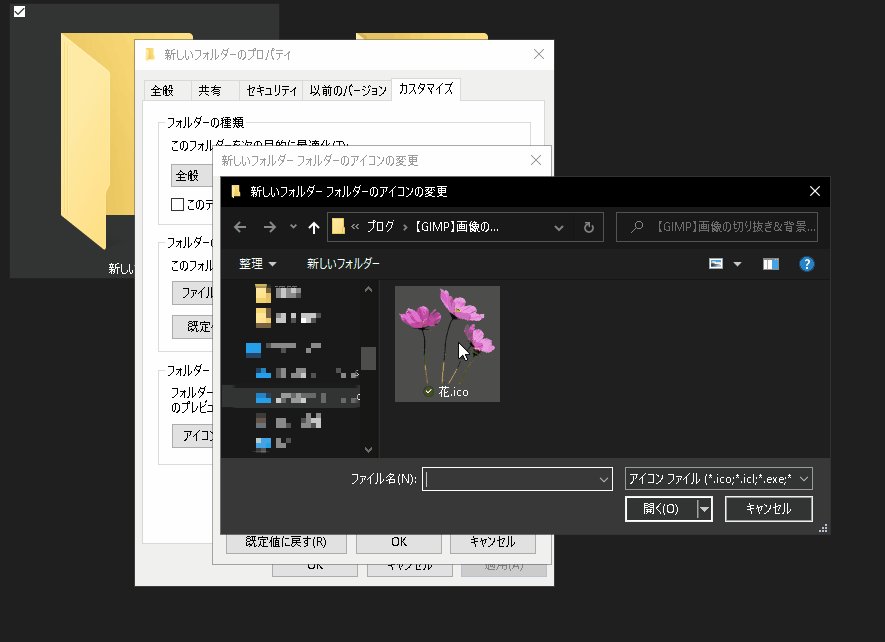
→アイコンの変更
→参照
→ステップ3で作ったアイコンを選択

ショートカットの場合
アイコンを右クリック
→プロパティ
→ショートカット
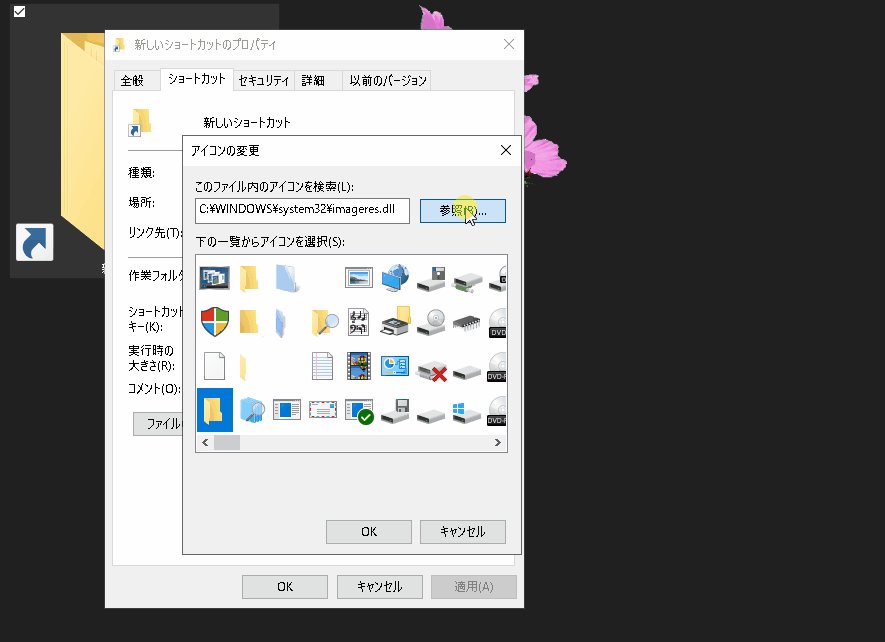
→アイコンの変更
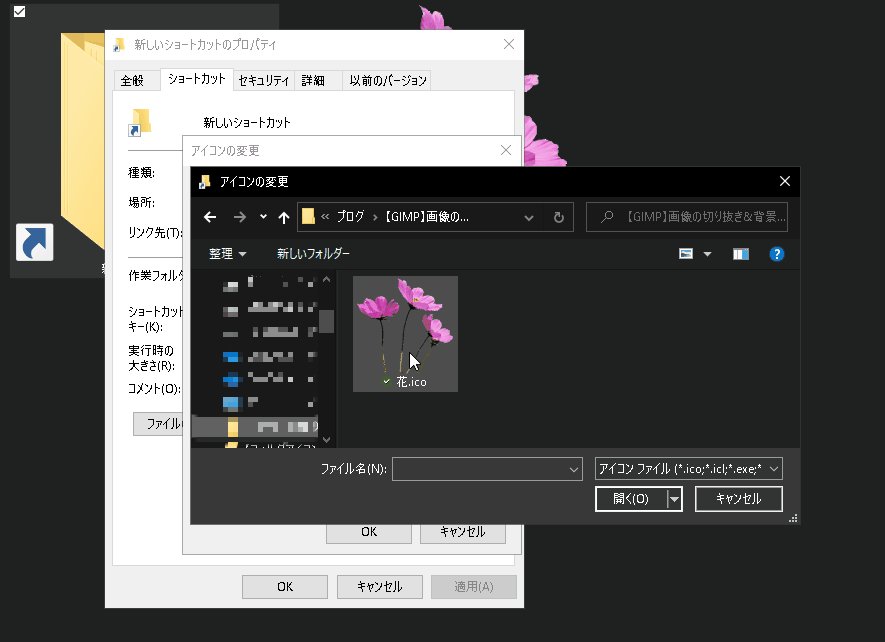
→参照
→ステップ3で作ったアイコンを選択

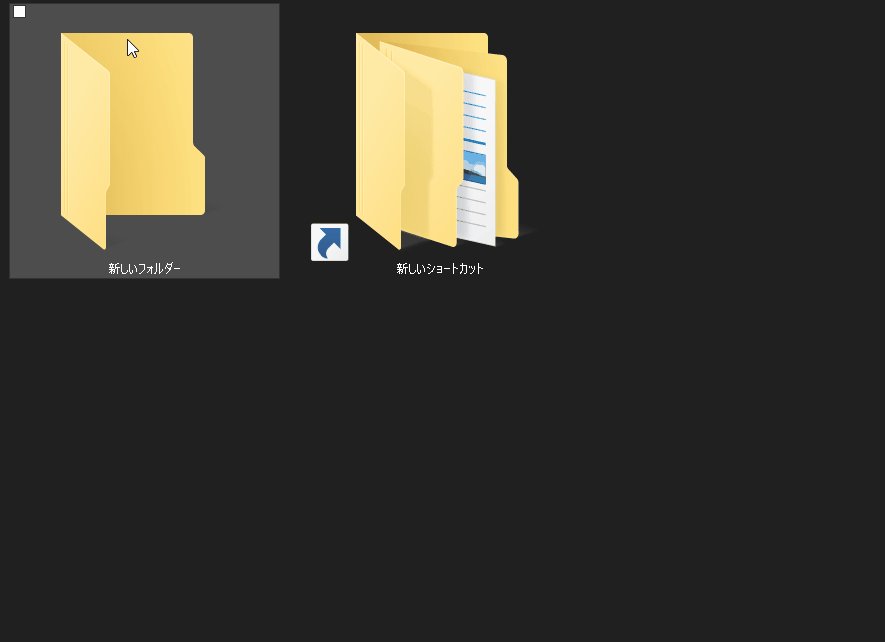
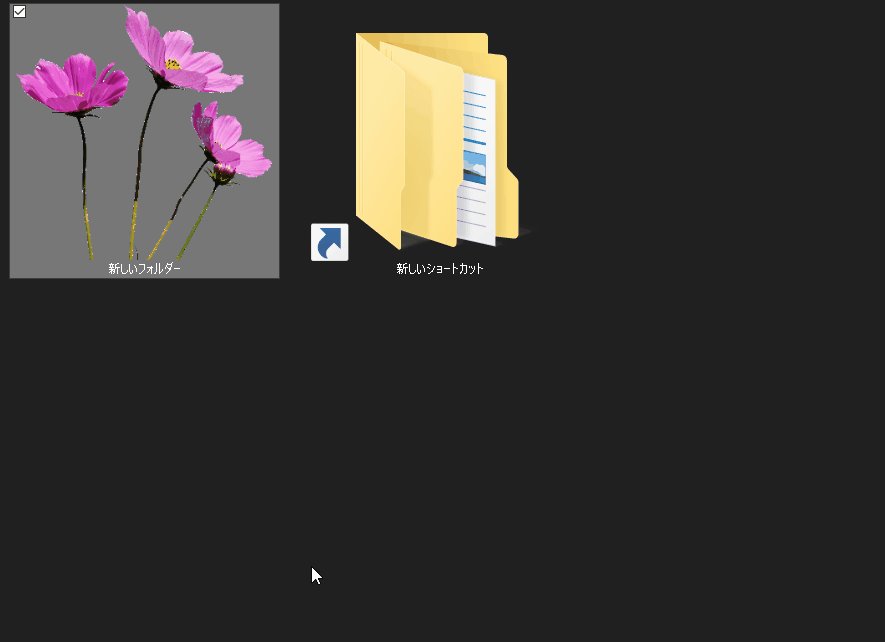
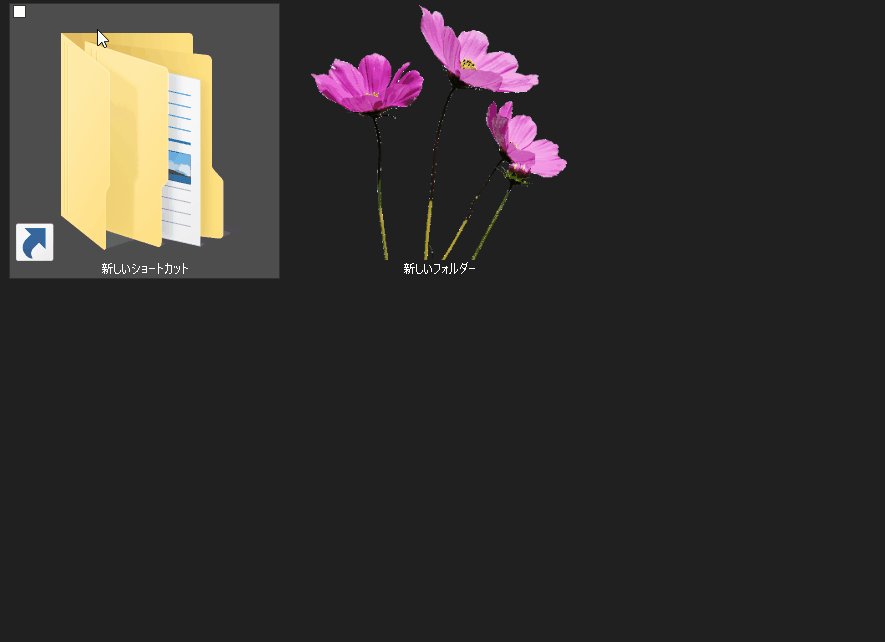
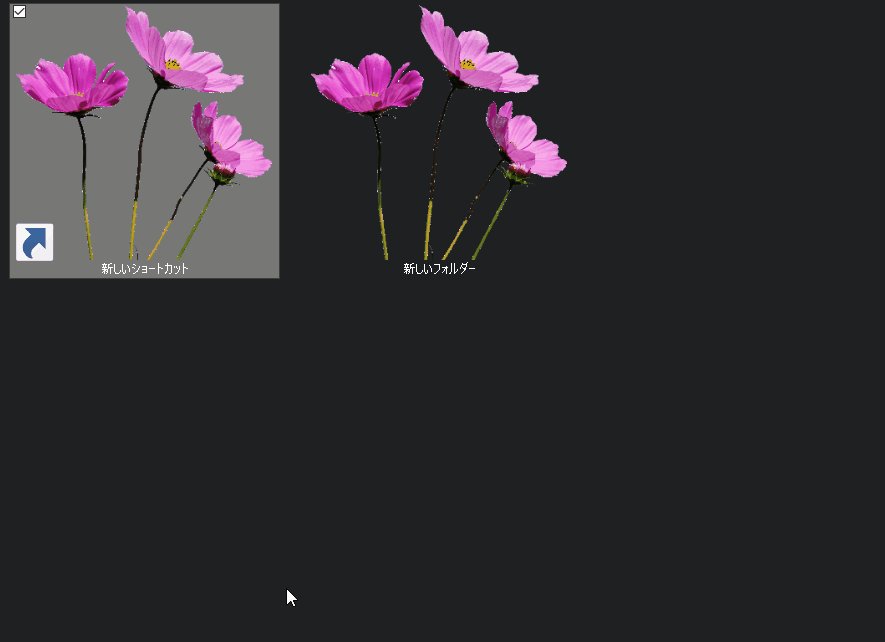
デフォルトアイコンから自作アイコンに変更することができました!
あとがき。
今回はフォルダーのアイコンを自作する方法を紹介しました。
フォルダやショートカットにアイコンを設定すれば見やすいだけでなく、愛着も湧きます。
PC 環境にこだわりのある人は作ってみると結構はまると思います!
ぜひオリジナルのアイコンに変更して自分だけのデスクトップ、ライブラリを作ってみてください( ´ ▽ ` )